Xcodeは難しくない
意味不明な設定項目がいっぱいあって最初は難しい印象を受けるかと思います。先ずは必須のよく使う設定項目だけ見て慣れていきましょう。
それでも沢山あるので、一気に覚えるのではなく以下を心がけましょう。
- 詳細でなく概要、どんなことが出来るかだけ確認
- 無理に覚えようとしない。繰り返し触って慣れることが大切
難しいと思っている脳で、無理に覚えようとしてやる気を削ぐことのないよう、徐々に慣れることが大事です。英語などの言語学習と同じだと思います。
先ず最初に、どういった基本設定があるかだけ見ていきましょう。
最初は無理に覚える必要はないです、機能があることを知るだけで大丈夫です。
Xcodeを使ってみましょう
Xcodeで行うプログラミングの作業は、ソースコードと呼ばれるテキストプログラミングとStoryboad(ストーリーボード)と呼ばれるグラフィック画面にボタンやテキストを置いて接続していくことが主軸になります。
アプリソース
一般的にプログラムを書いたものをソースコードと呼びます。
1.4)はじめてのXcode – プロジェクト作成編 –で作成したサンプルプログラムのソースコードを見ながらXcodeの使い方を見ていきましょう。
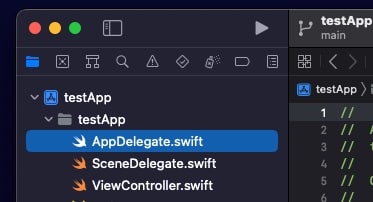
Xcodeの画面左のファイル一覧に*.swiftと書かれたファイルがあります。これがサンプルプログラミングのソースコードです。では順に見ていきましょう。

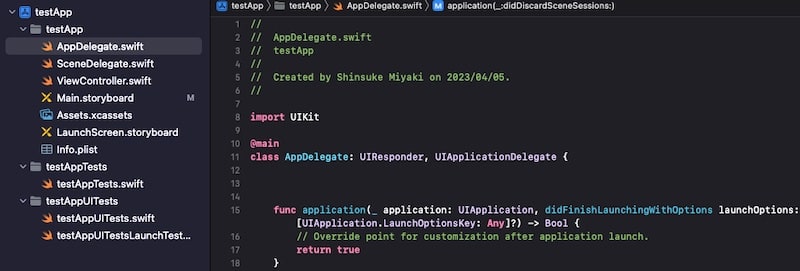
1.AppDelegate
アプリの起動/終了時のことをプログラミングします。

例えばアプリ起動時にタイマーの開始を入れたり、終了時にタイマーを切ったりといったアプリの起動終了時に必ず実行したいものを書きます。
アプリのプログラムの大親分と思ってください(笑)。
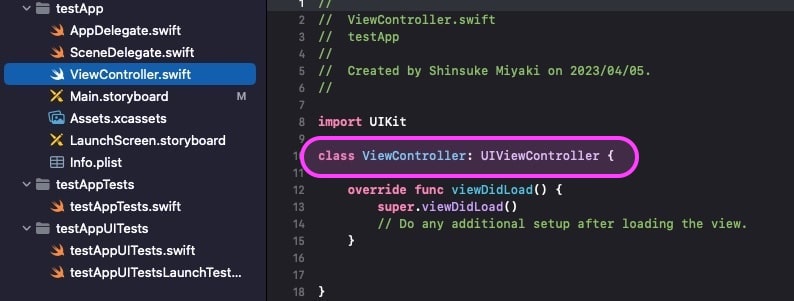
2.ViewController
サンプルソースを起動した最初の画面がこのViewControllerになります。
:(コロン)の横にUIViewControllerという記述がありますが、このViewControllerはUIViewControllerの性質を持っていますという意味になります。

機能のまとまりをクラス(class)と言います。
これを言葉にすると
ViewController.swiftソースの中のViewControllerクラスはUIViewControllerクラスの性質を持っています。
と言うことができます。
UIViewControllerはアプリの画面をつくりコントロールする機能を持った標準的なクラスです。
標準的なクラスの機能を別のクラスに持たせることが可能で、上のViewController : UIViewControllerのように左(自分が作成クラス):右(標準クラス)で記述します。これを継承という呼び方をします。
親クラス、子クラスとも呼び、これは足の速いお父さん(親クラス)の筋肉を受け継いだ、足の速い子供(子クラス)を想像するとわかりやすいかもしれません。
そしてただ足が速いお父さんに対して、子供には持久力機能や、ボールを蹴る能力を加えていく
と考えると、クラスという概念を持ったプログラミングのイメージがしやすいでしょうか。
ベースとなる親クラスを継承して、他の機能を追加した子クラスをつくるわけです。
ここにボタンを置いたり、画面を開いたり閉じたり、画面の描画に関連した機能を追加していきます。
画面をつくるストーリーボード
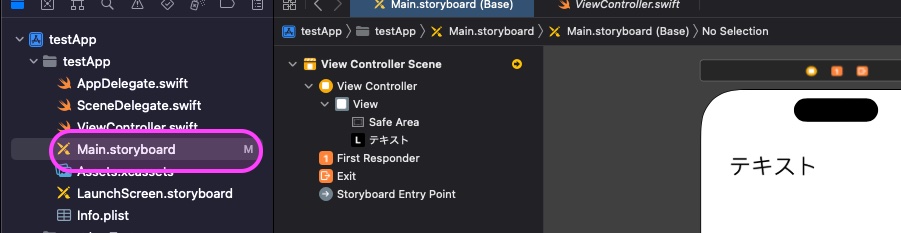
Main.storyboadを開いてみましょう

1.Main.Storyboard
このボードに先程のソースコードViewControllerに対応した画面のデザインなどを作成していきます。また別の画面への遷移設定、ボタンパーツとソースコードとの連携などを行います。
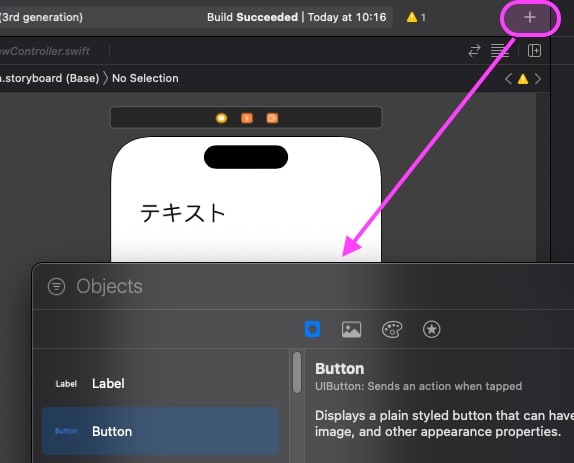
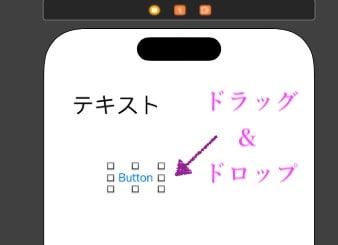
例えばViewControllerにボタンを追加する場合
ここにUIButtonというボタンを配置して、ソースコードのbuttonというクラスに紐付けることを行います。


よくあるのですが、この紐付けが無かったり、変なとこに紐付いてるとエラーとなります。
2.LaunchScreen.Storyboard
起動時に表示される画面のデザインを行います。Main.Storyboardと使い方は同じです。
ただし同じStoryboardですが、複雑なアニメーションなどの記述は出来ません。複雑なことをする場合は別途専用のソースコードが必要とだけ記憶にとどめておきましょう。
素材はアセットカタログ
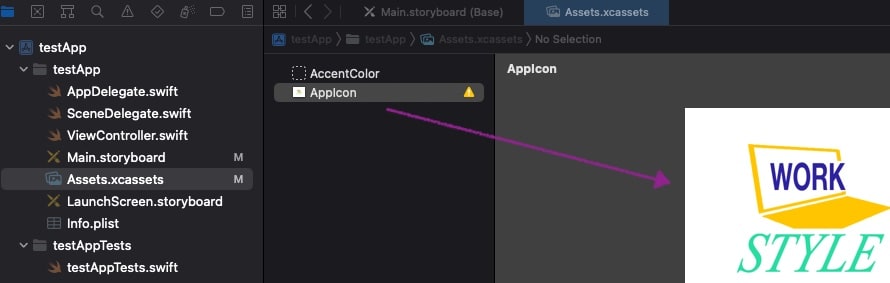
アイコンやデザインされたボタン、画像などの素材はアセットカタログを使って管理します。Assets.xcasetsというファイルを開いてみてください。

Assets.xcassets
右クリックでメニューを開くか、直接ファイルをドラッグ&ドロップして素材の名前と画像を紐付けます。
プロパティリスト
plistという拡張子のファイルにあります。info.plistというファイル名で存在します。
アプリについての設定や定義をするところと覚えておいてください。info.plistを開いてみましょう。

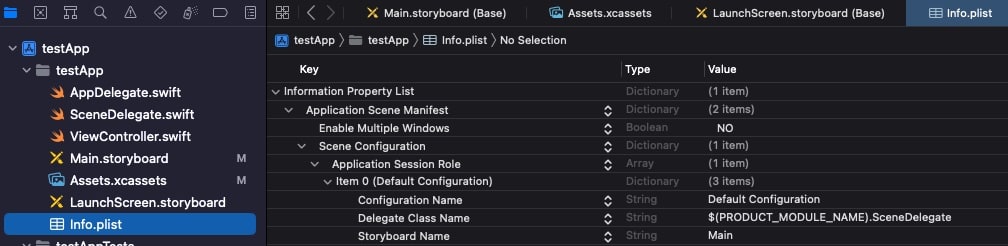
info.plist
このファイルも常にお世話になるファイルになります。
例えばアイコン、回転するかの設定、アプリの名前、ステータスバーの表示/非表示など、アプリ全体の設定や定義はこちらに設定してきます。
どうでしょう?
以上が基本となるXcodeでよくお世話になるファイルになります。
ちょっと最初は難しいかもしれませんが、ゆっくり慣れていきましょう!
毎日少しずつXcodeをいじりましょう!