by MY マナビスタイル (2023.04.01更新 Xcode14.3にて記載)
Xcodeのサンプルを実行してみましょう
アプリケーションのXcodeアイコンをクリックして起動します。
開いた画面のCreate a new Xcode projectを選択してプロジェクトを作成します。

プロジェクト作成
新規プロジェクトを作成します。プロジェクトが各アプリを作成する際の構成単位になります。
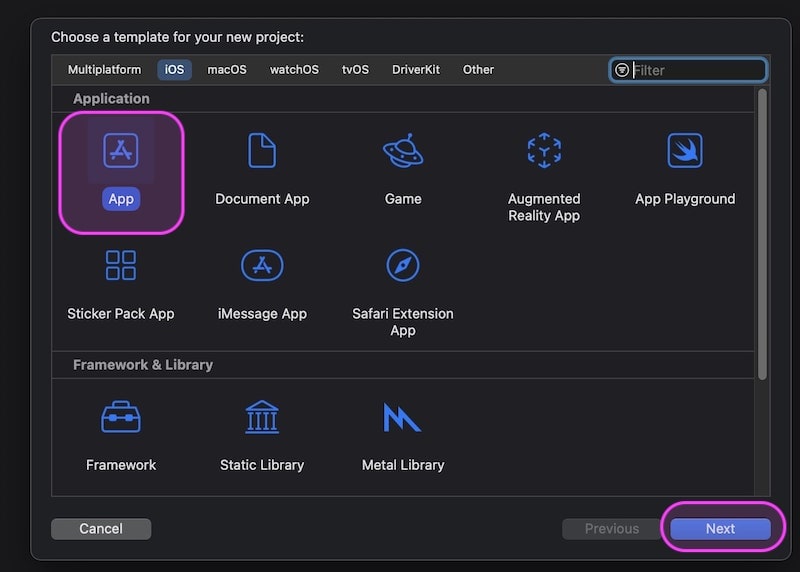
iOSのAppを選択してNextボタンを押下します。

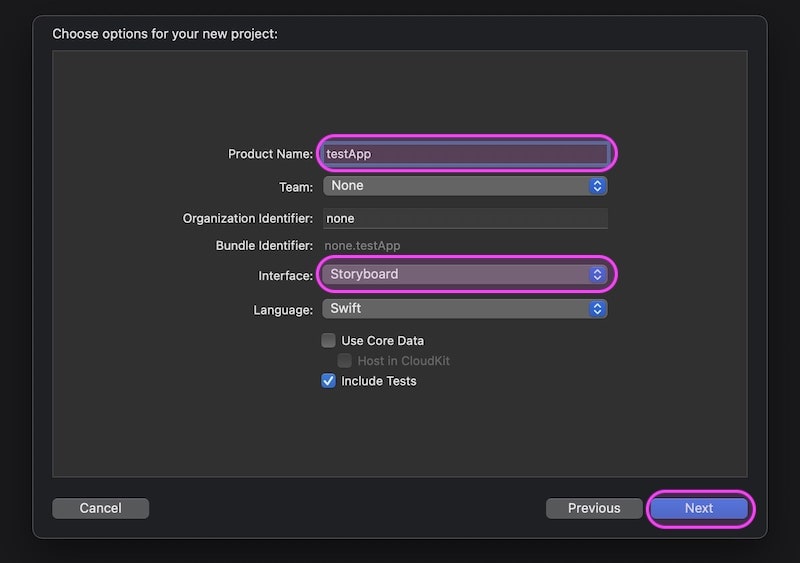
Product Nameにつくるアプリの名前を入れてください。ディレクトリの名前になります。Teamは複数人のチームで開発する場合に使用します。Organization Nameは組織や自分の名前をいれてください。
Bundle Identifierはアプリのストア公開で利用されるアプリの識別IDなのでユニークにします。初期段階では、Organization Identifer + Project Nameとなり下記のようにドメインなどを反転させて記載することが多いです。個人であれば適当に決めて入れていただいても問題はありません。
jp.campany.app今回は無視します。

interfaceは画面の作る手法の選択になります。比較的新しく登場したテキスト型のSwiftUIか従来のグラフィックを使って構築するStoryboadを選択します。
今回はStoryboadを選択します。
SwiftUI/Storyboadどっちがよいの?
2022年現段階ではどちらが良いと断言できないのが実情です。
用途にわけて選択しましょう。
がっつりアプリを作るのであればまだStoryboadを使ったほうが選択肢が広がりますし、SwiftUIで出来ないことのリカバリーができると思います。また検索情報も多いと思います。
今後SwiftUIに変わっていくことは安易に推測できますので、複雑なアプリ作らない(SwiftUIでできるアプリデザインにする)、時間的余裕がある場合はSwiftUIでも問題ないと思います。
シュミレーター起動
プロジェクトが開いたらシュミレーターを起動してみましょう。iPhone端末がなくてもPC画面でアプリの実行確認ができます。
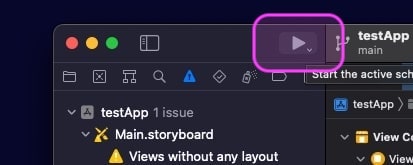
・画面左上の再生ボタンを押下するとシュミレーターが起動します。

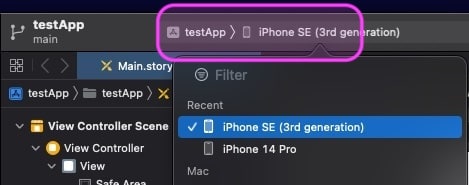
・シュミレータの端末を選べます。デフォルトでは最新の端末が選択されていると思います。

無事起動できましたでしょうか。
サンプルとは言え、アプリが起動するとワクワクしますね!
では次回Xcodeの基本項目を見ていきましょう。